[Git] Github Profile 깃허브 꾸미기 줄여서 깃꾸 ㅋㅋ
아령하데용 ~
오늘 미루고 미루던 깃허브 프로필을 꾸며봤습니다.
코드 몇줄 복사해서 붙여넣기만 하면 되는데
뭐가 그렇게 귀찮았던지 ,,, ㅎㅎ
꾸미기 처음 시작한 날에 방문자 수 보는 뱃지만 추가 했었다.
다른 레포 갔다가 프로필 들어올 때마다 방문자 수 올라가는 게 웃겼다.
2022ver.

2024ver.

민망할 정도로 특별한게 없다,,,
그냥 복붙하면 돼요 ,,,
아 첫 꾸미기하시는 분들을 위해 설명 들어갑니다,,,!
1. 프로필 레포지토리 생성하기

여기서 중요한 건 보인 username
즉, 옆에 Owner과 생성할 repository name이 같아야 합니다!!
밑에 README file도 추가해주세용
2. README 수정하기

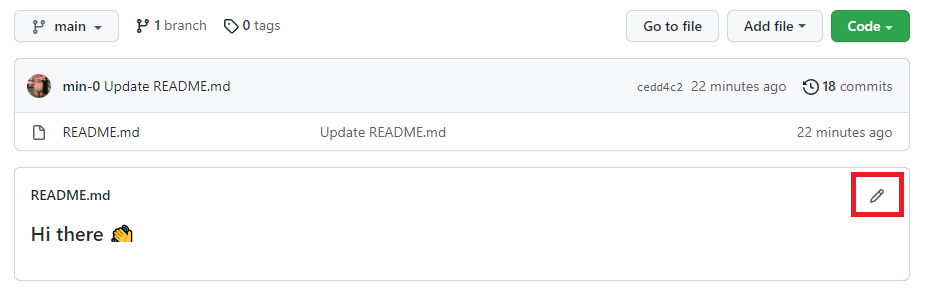
레포지토리를 생성하고 나면 기본적으로 이렇게 뜰거에요 신기하쥬?
이제 본격적으로 꾸며줍니다.
저기 빨간 네모 박스처럼 연필 모양을 눌러서 수정을 시작해보지요
### Hi there 👋
<!--
**min-0/min-0** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile.
Here are some ideas to get you started:
- 🔭 I’m currently working on ...
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
-->
이렇게 되어 있죠
<!-- *($*)(&(#$&)# --> 여기는 주석 처리 되는 부분이라 표시 되지 않아요!
지금 완성본의 코드 입니다!
2022ver.
## Hi 👋 min-0 😋
[](https://github.com/anuraghazra/github-readme-stats)
[](https://hits.seeyoufarm.com)
<a href="블로그 주소"><img src="https://img.shields.io/badge/My tech blog-A9BCF5?style=flat-square&logo=GitHub Sponsors&logoColor=white&link=블로그 주소"/></a>
<a href="인스타그램 주소" target="_blank"><img src="https://img.shields.io/badge/Instagram-E4405F?style=flat-square&logo=Instagram&logoColor=white"/></a>
2024ver.
Hi 👋 min-0 😋
[](https://hits.seeyoufarm.com)
<h2 align="center"> 🎨 Stack <br> </p>
<img src="https://img.shields.io/badge/Java-007396?style=round-square&logo=java&logoColor=white"/> <img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=round-square&logo=Spring Boot&logoColor=white"/>
<img src="https://img.shields.io/badge/Android Studio-3DDC84?style=round-square&logo=Android Studio&logoColor=white"/> <img src="https://img.shields.io/badge/MongoDB-47A248?style=round-square&logo=MongoDB&logoColor=white"/>
<img src="https://img.shields.io/badge/MySQL-4479A1?style=round-square&logo=MySQL&logoColor=white"/> <img src="https://img.shields.io/badge/MariaDB-003545?style=round-square&logo=mariadb&logoColor=white"/>
<img src="https://img.shields.io/badge/Docker-2496ED?style=round-square&logo=docker&logoColor=white"/>
<p align="right">
<a href="블로그 주소"><img src="https://img.shields.io/badge/My tech blog-A9BCF5?style=flat-square&logo=GitHub Sponsors&logoColor=white&link=블로그 주소"/></a>
<a href="인스타그램 주소" target="_blank"><img src="https://img.shields.io/badge/Instagram-E4405F?style=flat-square&logo=Instagram&logoColor=white"/></a>순서대로 설명드릴게요옹
[![min0's GitHub stats] ~
요것은 본인의 깃허브 상태를 나타냅니다.

이런식으로 stars, commit, PRs 등 본인의 깃허브 활동 상태를 한눈에 볼 수 있죵
여러가지 테마가 있기 때문에 원하는 테마를 넣으시면 됩니당
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
🔼 state 사용 방법
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
🔼 state 테마 종류
[![Hit] ~
방문자수를 나타냅니다!!
오늘 방문자 수(Today)/전체 방문자 수(Total)

이것도 옵션 변경해가면서 색깔, 아이콘, 선 타입모두 변경 가능하니까
링크 타고 들어가셔서 위에 본인 깃허브 주소 입력하고 입맛대로 변경 후에 밑에 마크다운(MARKDOWN) 복사하셔서 붙여넣으면 됩니다.

HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
🔼 방문자 수
<a href ~
여기는 간단한 뱃지를 나타냅니다!
저는 블로그와 인스타그램을 넣었어요.
뒤에 옵션에 따라 여러가지 뱃지가 만들어집니다.
복붙 하셔서 본인 주소에 맞게 링크를 붙이시고 색상 변경 등 하시면 easy하게 할 수 이써용
더 더,, 더 ,, 과하게 ,,,!!
나는 아직 부족하다 더 꾸미고 싶다 나는 무족권 화려하게 나는 있는 거 없는 거 다 때려박을 거다
하시는 분들을 위해 더 추천드릴게요
1. 기술 뱃지
기술 뱃지를 만들 수 있어요
<img alt="Java" src ="https://img.shields.io/badge/Java-007396.svg?&style=for-the-badge&logo=Java&logoColor=white"/>- 기술명 : Java
- 원하는 색상 코드 : 007396
- 아이콘 : Java
- 로고색상 : White

만약 기술명에 공백이 들어간다면 %20 입력하시면 됩니다 !
예) ANDROID%20STUDIO
아이콘 유무는 여기서 검색 후 색상 코드랑 모두 볼 수 있습니다 ㅎ
Simple Icons
2246 Free SVG icons for popular brands.
simpleicons.org
2. 커스텀 뱃지
본인만의 뱃지를 만들 수 있어요!!
shiedls.io 라는 친구로 만들 수 있습니다.
여기서 커스텀해서 복붙하시면 됩니당
블로그랑 인스타그램 예시 위에 있어용 ~
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
3. Solved.ac
백준 티어를 보여줄 수 있습니다!

assertive(어쩔티비) ,,,,
[](https://solved.ac/백준아이디/)
다양한 테마는 밑 링크를 참고해주세용
GitHub - mazassumnida/mazassumnida: Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트
Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트. Contribute to mazassumnida/mazassumnida development by creating an account on GitHub.
github.com
🔼 Solved.ac 테마 종류
마음에 드는게 있으셨나용
리드미를 수정을 다 했다면 밑에 commit changes를 클릭하면 완성됩니다!

하지만 !!!!!!!!!!!!!!
잘못 수정되어 있을 수도 있으니 반드시 Preview를 먼저 확인하고 커밋하세요 ㅠㅠ


안그러면 저처럼 하루에 29 commit 찍힙니다 ㅋㅋ
구롬 20000 ~!~!~!~!
'Git' 카테고리의 다른 글
| 깃 명령어 사용법/정리/모음 -[Git Command] (1) | 2021.01.04 |
|---|

댓글